![]()
お久しぶりです。findmanです。
俺は最近デザインに色々興味が出て来てるんだけど、その原因がYoutubeとかGoogleとかのデザインが年々シンプルになってきてて、デザインの遷都が気になったからなんだ。
ということで今回は最近のデザインの最先端を走るWebデザインの歴史を見ていこうと思う。
- 結論
- インターネット黎明期
- Flashの登場。アニメーションの増加。
- CSSの普及。より軽く。
- Web2.0と光回線の発達。魅せるサイトへ。
- 魅せるデザインの代表格、リッチデザイン
- 時代はモバイル、軽さが命!フラットデザインへ。
- フラットデザインにも欠点が!デザインの今後とマテリアルデザイン
- 最後に
- 参考、引用、画像借用元
結論
まず結論っていうか、大まかな流れを。
- とにかく軽く、シンプルなデザインを!
- アニメーションの発展、デザインの幅が広がる
- ユーザーに魅せる「リッチデザイン」へ
- モバイル機が主流に、シンプルなデザインへと戻る
- シンプルすぎるデザインをわかりやすく(現在)
インターネット黎明期

(1995年のアマゾンのホームページ 時代を感じる、、、)
まずはインターネットができたばかりでまだ未発達だった1990年代から。
この時代は通信速度がめっちゃ遅かったり、電話線を使った通信だったから通信料金がバカ高かったりした時代で、デザインをする余裕すらまともになかったんだ。
また、黎明期なこともあってデザインが発達していなかったり、通信量の関係でネットユーザーもデザインを求めてなかったりと、とにかく伝えたいことだけを簡潔にまとめる必要があったんだ。
デザインの特徴
- 最低限なデザイン
- 使いやすさやデザイン以上に軽さを求める
Flashの登場。アニメーションの増加。

1990年代後半、Flashの登場によってサイトのデザインが大きく向上した。
Flashとは
ホームページをアニメーションさせるソフト。従来のもの(GIFやJavaアプレット)よりも使いやすく、高性能だったため世界的に広まる。現在ではChromeなど主要ブラウザでの対応が終わり、過去の技術となった。
Flashが様々なサイトで使われるようになり、サイトの華やかさは一層増すことに。ユーザーに配慮したデザインも多くなってきた。
しかし、Flashを過度に使うことによってサイトが重くなってしまったり、逆に見にくくなってしまっているサイトもしばしばあった。
デザインの特徴
- 3D黎明期のテカってるダサい3Dの多用
- 派手な配色
CSSの普及。より軽く。

2000年代の前半には、CSSという技術が普及した。
CSSとは?
CSSはWebサイトのデザイン、スタイルを決める言語。
それまではHTMLという文書構造を中心的に作れる言語でデザインまで全てをこなしていたんだけど、文書構成はHTML、サイトのデザインはCSSと分けられるようになったんだ。
コレによって、今まで以上にデザインを自由に変えることができるようになり、また、それぞれ2つの言語に分けたことで、ページの速度も早くなったんだ。
デザインの特徴
- 色使いの理解が深まり、派手な色や見にくい色は使われなくなった。
- サイトがシンプルになり、ユーザーに対してかなり親切になった。
Web2.0と光回線の発達。魅せるサイトへ。

Web2.0っていうのは、2000年代中期にティム・オライリーという人が語った新しいWebの利用法のこと。
ざっくりまとめると、
- Webページ制作側からの一方通行の情報送信から、ユーザーを含めた双方向の情報送信へ。
- 今までよりさらに動的に、ユーザーにリッチな体験を。
- 負荷分散、ファイルの共有
といった感じ。
このWeb2.0の考え方が広まったことで、デザインはより「魅せるもの」となった。
また、デザインのリッチ化を後押ししたものに光回線の普及もある。
世界的に光回線が普及したことによって、今まで以上に情報の高速化、大容量化が起こった。
デザインの特徴
- より魅せるデザインへ変化
魅せるデザインの代表格、リッチデザイン
(先程の話と時間軸は同じぐらいになるんだけど、長くなるので新しい見出しとして作成した)
デザイン面での変化を見ると、この頃は「リッチデザイン」が主流となっていたんだ。コレはさっきも語ったデザインのリッチ化によるもので、Web世界のみならず、世界中の至るところで起こったんだ。
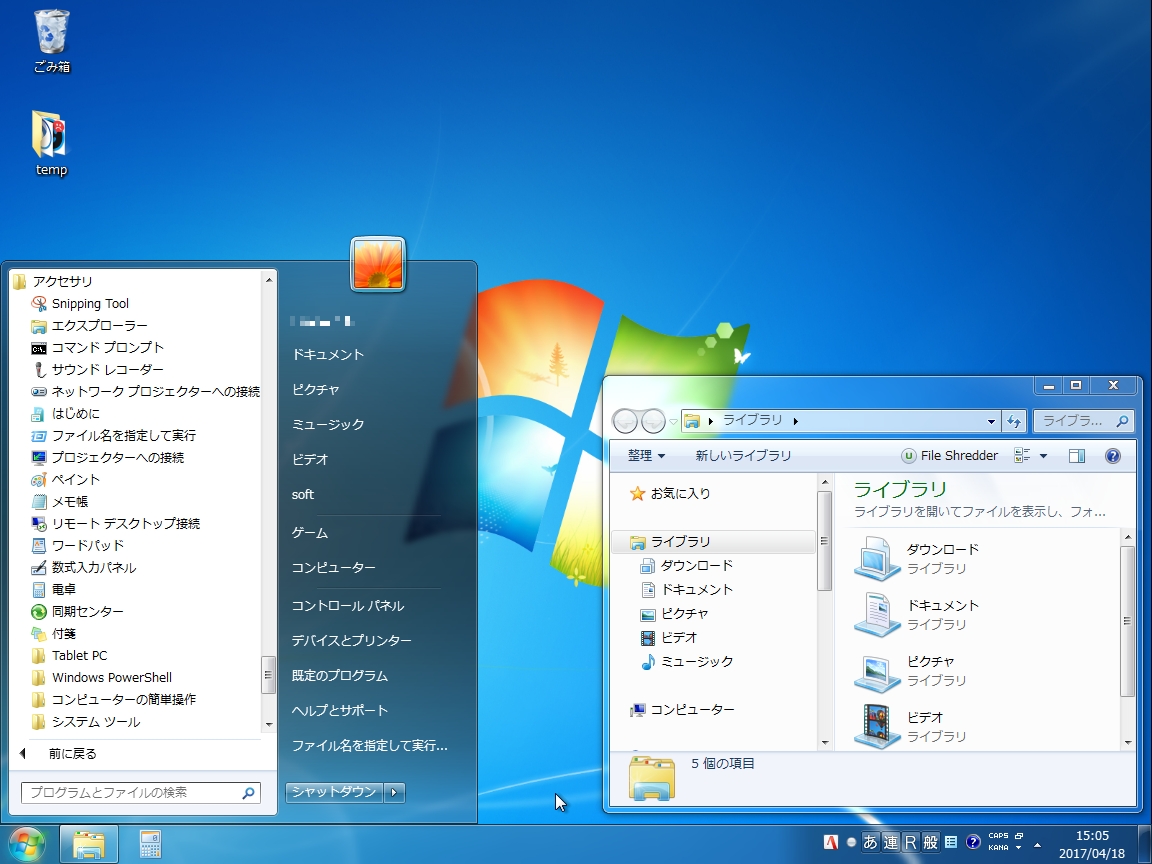
たとえば、Windows のデザインの遷都を見てみよう。
この時期にでたWindowsであるvista、7は、前世代のXPと比べ、PCの平均スペックが大きく進化したことで、リッチデザインを大きく採用したOSとして制作されることに。

この画像はWin7のものなのだが、このように透かしを多用した「エアロ」を中心に、デザイン面がリッチに強化されている。
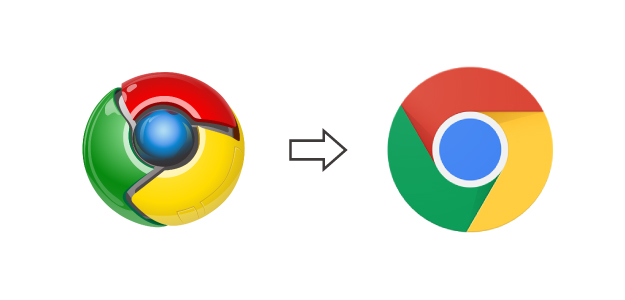
他には、いろいろな会社やソフトのロゴを見てみよう。
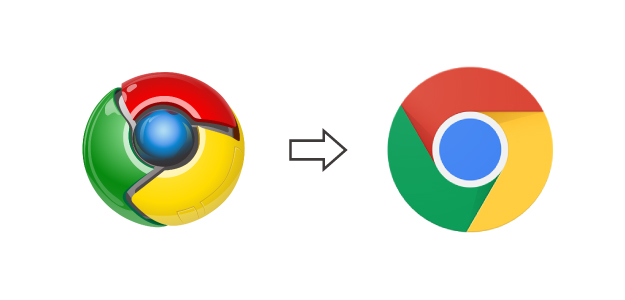
左がリッチデザイン、右が現在のデザイン

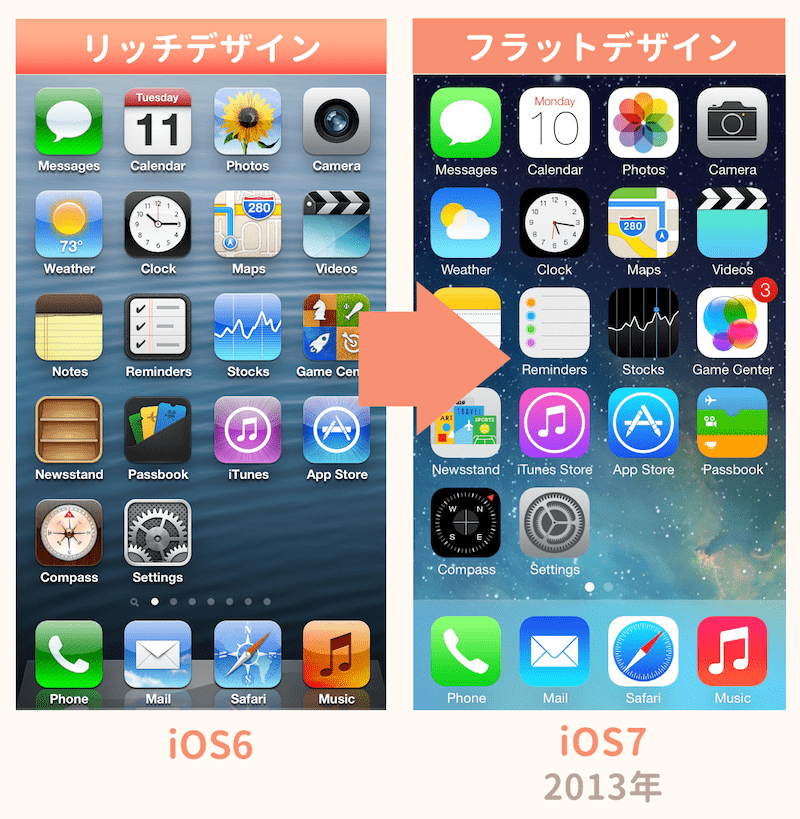
- 初期のIphoneのアプリデザイン
質感の良さげなアプリアイコンたち

- 会社のロゴ(上が今のデザイン、下がリッチデザイン)

デザインの特徴
- リアリティがある、質感が良さげ
- 光の反射を多様
時代はモバイル、軽さが命!フラットデザインへ。

2010年代からは、Iphoneの登場をきっかけに、スマートフォンが新たなスタンダートとなった。この時代の変化によって求められるようになったことは、「サイトをどれだけ軽くできるか」ていうことだったんだ。
スマートフォンはPCと比べ性能は大きく劣っており、そんなスマホが基本となったからには、スマホにあったWebページを作らなくてはいけない。そんな状況の中生まれたのがフラットデザインなんだ。
シンプルにまた逆戻りするってなんか面白いねってそれはさておき。
このフラットデザイン開発時において、求められることは主にこの2つだっただろう。
- スマホでも見れるようサイトを極力軽くする。
- 小さい画面でも多くの情報を取り入れられるように
この2つをフラットデザインは解決したんだ。
そのため、フラットデザインはリッチデザインと真逆のものとなったんだ。
例を見てみると、
- Iphoneのホーム画面

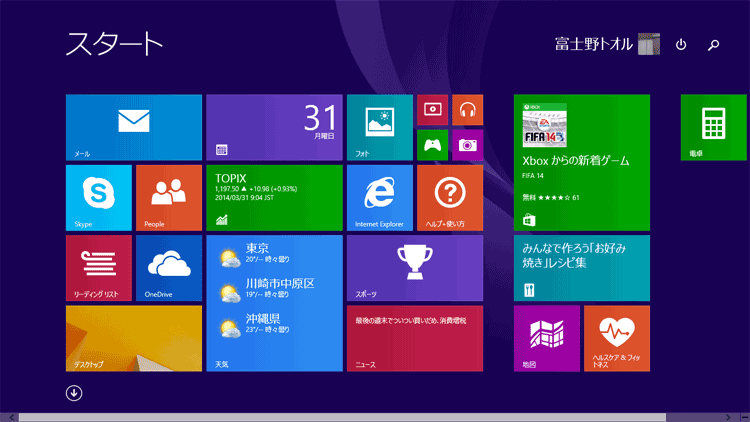
- Windows8のタイル

- ロゴの変化

フラットデザインの特徴
- 軽さを意識
- すっきりとしていてわかりやすい
フラットデザインにも欠点が!デザインの今後とマテリアルデザイン

今のトレンドに合わせて作られた「フラットデザイン」、しかしこのデザインにも欠点が存在するんだ。
フラットデザインの欠点
- 同じような見た目のサイトが乱立、飽きる
- シンプルになりすぎることも
- シンプルさ故に直感的でない
このようなフラットデザインの欠点を解決するために現れたのが、Googleが開発した「マテリアルデザイン」だ。
グーグルが開発したデザイン基準。
フラットデザインで削ぎ落とされすぎたアニメーションやシャドウ、重なりを使用。とはいえ基本のデザインはフラットデザイン準拠なのでシンプルに見える。
マテリアルデザインはフラットデザインと同じぐらいシンプルでありながら、より直感的で、よりリアリティが溢れている。
また、このようなデザインを出せたのにはスマホのスペックの向上も要因としてありえるだろう。
ただ、マテリアルデザインはGoogleが開発したものゆえ、ガイドラインがあったりとか、モーションの制作が大変とか、欠点となり得る点も存在する。
そのため、これからのデザインがどうなっていくのかはわからないけども、俺は期待して見ていこうと思う。
最後に
て事で今回はWebデザインの歴史について語った。正直全く知らない分野だったので、ひたすら調べてばっかだったんだけど、デザインの遷都がかなり面白かった。これからもなにかデザイン系の記事を書いていけたらなと思う。ということで、今回はここまで。
じゃ。
参考、引用、画像借用元
https://blog.hubspot.jp/look-back-20-years-website-design
https://dic.nicovideo.jp/a/flash
http://www.htmq.com/csskihon/001.shtml
https://www.marineroad.com/staff-blog/16295.html#WebWeb20
https://ja.wikipedia.org/wiki/Web_2.0
https://ajike.co.jp/switch/flatdesign02/